클립 스튜디오로 두 번째 따라그리기네요 ㅎㅎ
그동안 클립 스튜디오 툴이나 조작등을 배우느라 좀 시간이 걸렸네요..
그동안 유튜브로 그림그리는 팁, 트위치 그림방송을 좀 보고면서 공부했습니다.ㅋㅋ
다른 그림 스트리머들이 그림 그리는 것을 보고 있자니 아직 한참 갈 길이 멀다고 느낍니다.. (후들후들!)

오늘 그려볼 그림입니다.ㅋㅋㅋ
제가 사실 [미국 카툰 데포르메 그림체(?) + 셀식 채색그림] 을 좀 좋아합니다.
특히 굵직하고 깔끔한 펜선, 밝고 명쾌한 그런 일러스트를 특히 말이죠.. ㅎㅎㅎ
( 혹시 저 그림 그린 작가분 누군지 아시면 댓글 부탁합니다.ㅋㅋㅋㅋ)

저번과 마찬가지로
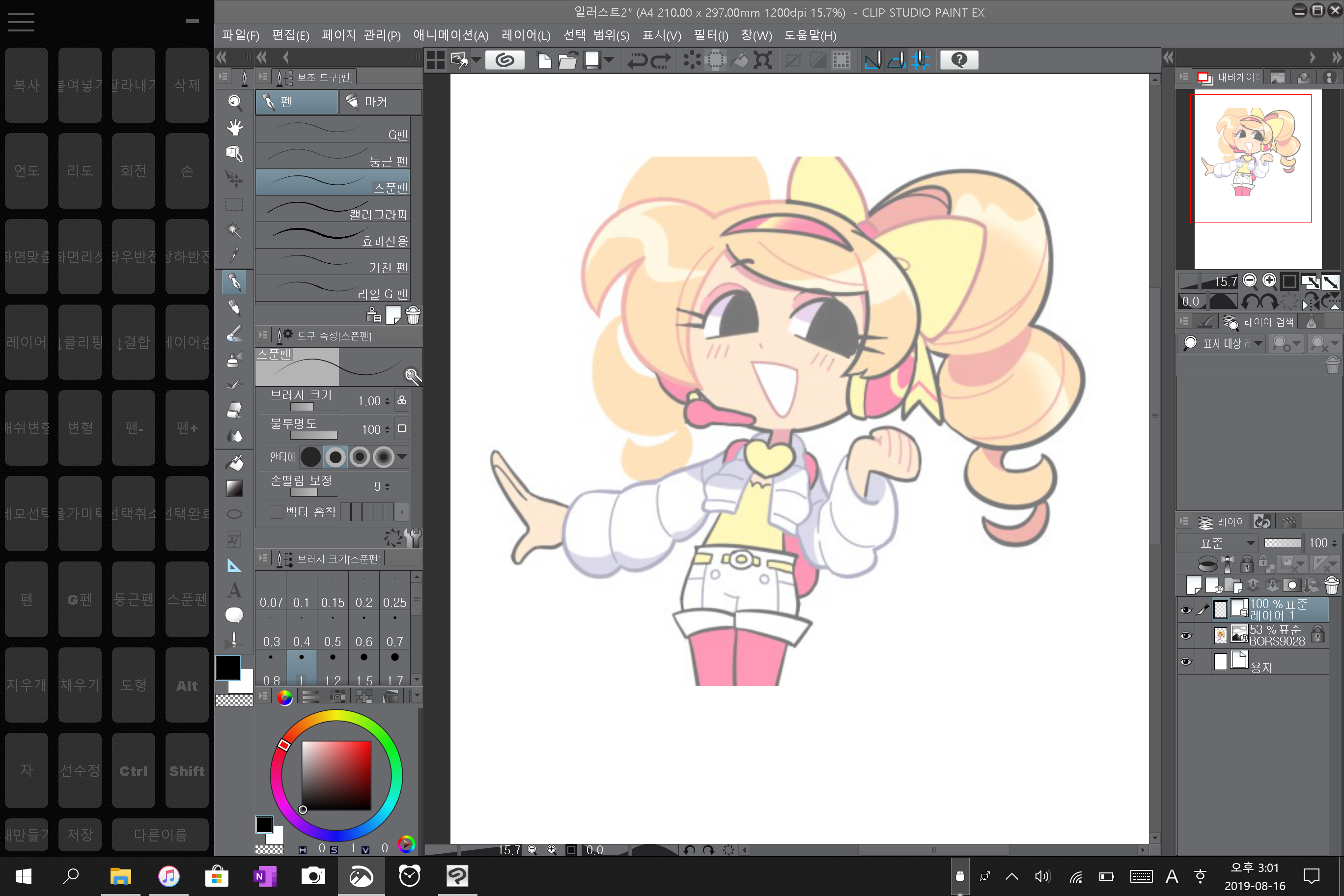
1. 그리려는 그림을 드래그.
2. 투명도 낮추기.
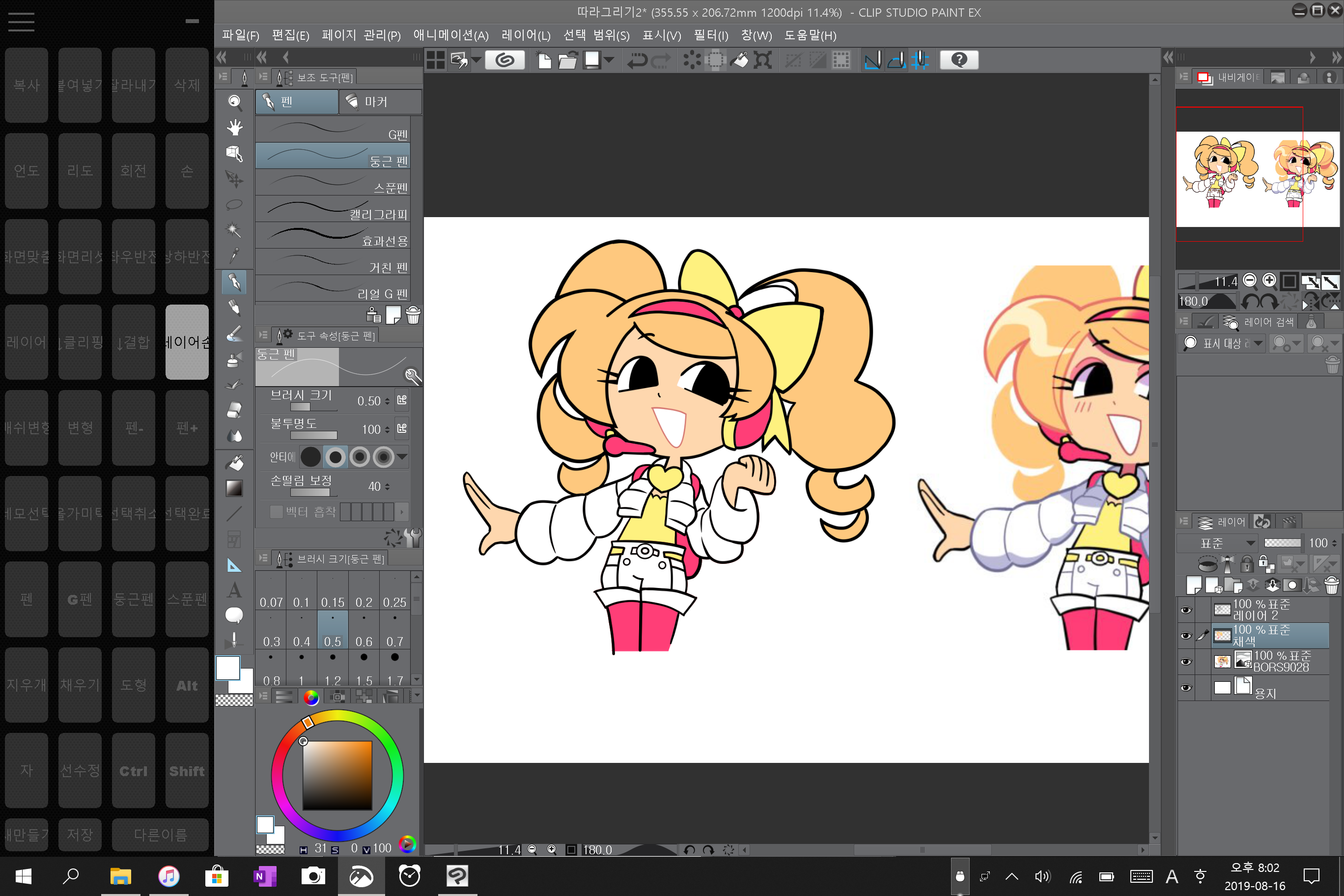
(참고로 저 왼쪽의 네모네모 한 버튼들은 서피스 프로 와 같은 태블릿PC를 사용하는 사람들에게 정말로 편리한 가상 키보드 프로그램 (Tablet Pro)입니다!! 이 프로그램에 대해 사용법이나 다운링크 등을 따로 올려두겠습니다.)


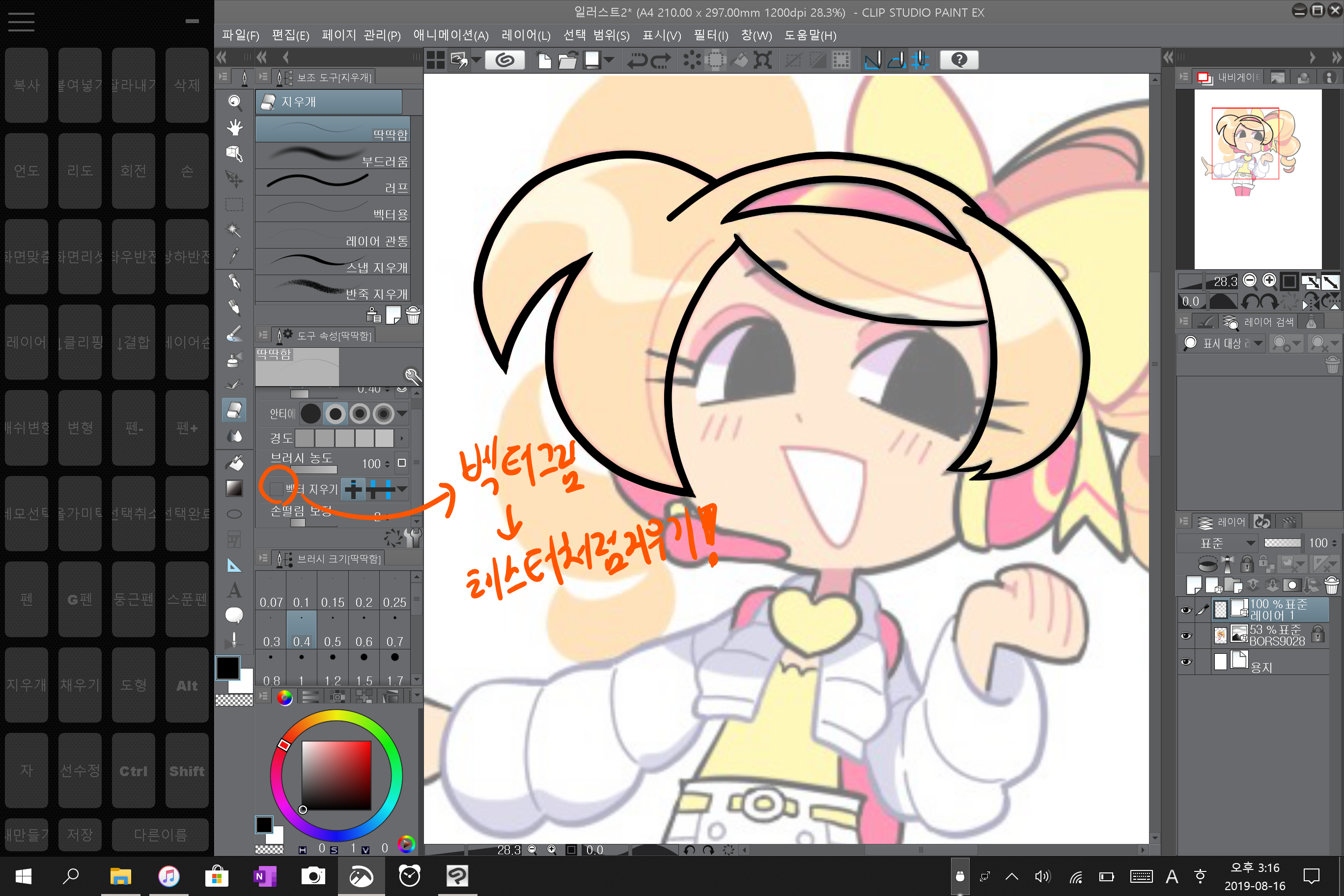
벡터선을 이용하면 참 좋은게~
선을 잘못 그려도 다시 그려야하는 노고가 필요가 없습니다. ㅋㅋㅋ
벡터 타입의 그림을 그리면 선을 일종의 도형 취급을 해서
위와 같이 조작 툴을 이용해 선을 선택하고 선의 길이, 위치 등을 편집할 수 있더라고요!!

공부하면서 새로 알게된 기능!
1. 벡터지우개를 이용할때 'X' 자로 겹친 선을 'V' 처럼 잡선 제거
2. 벡터레이어 에서 선을 레스터처럼 지울수있음
(여태 백터 지우개를 쓸때 왜 뾰족하게 안지워지고 뭉툭하게 지워지는지 고민했습니다;; ㅋㅋㅋㅋ)

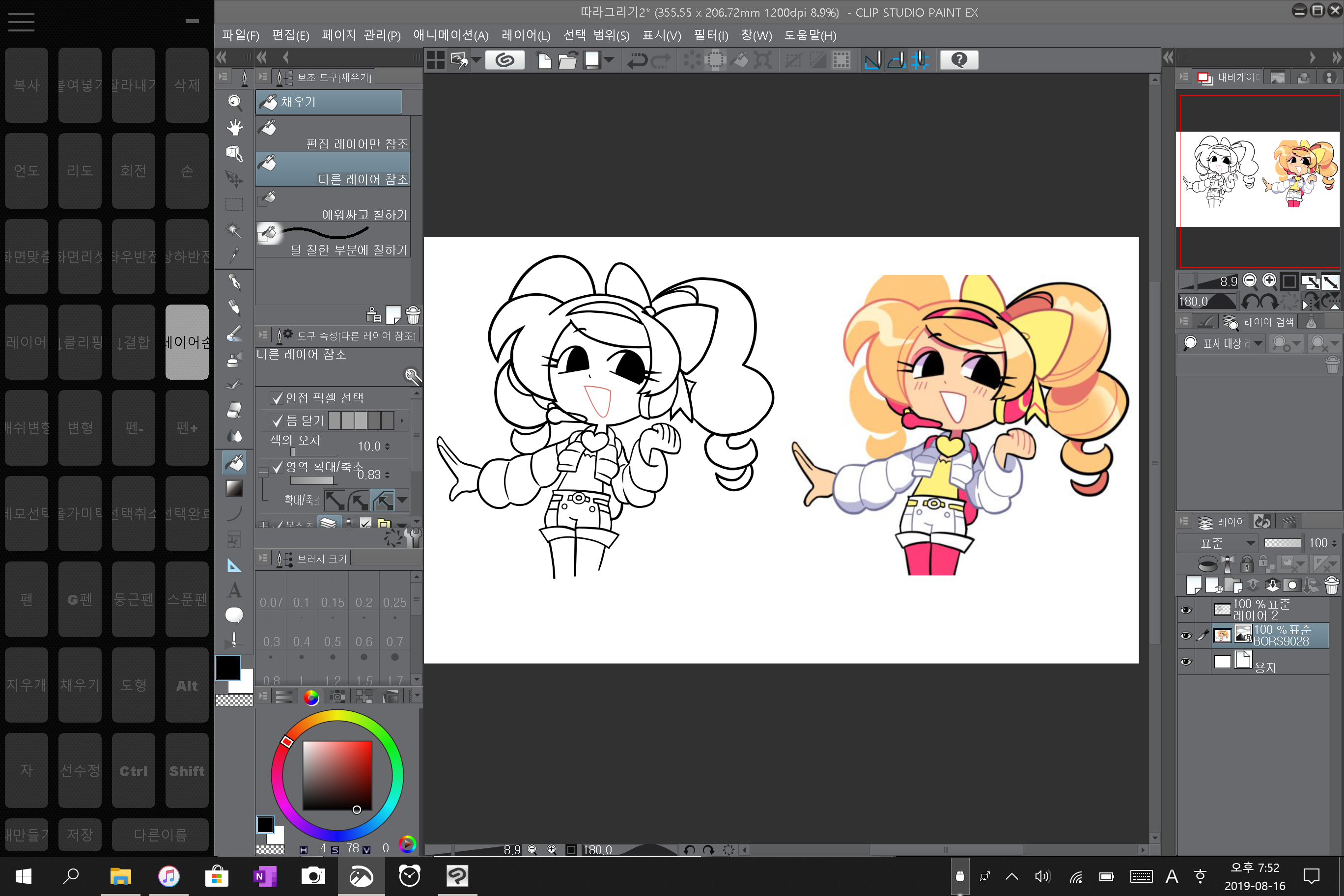
저번보다 펜 선 따는 게 좀 더 숙련됐다고 해야 하나? 이번 그림은 좀 더 수월하고 빠르게 땄습니다. (오예~)
이제 채색 레이어를 새로 만들고 색칠하기를 해보겠습니다.



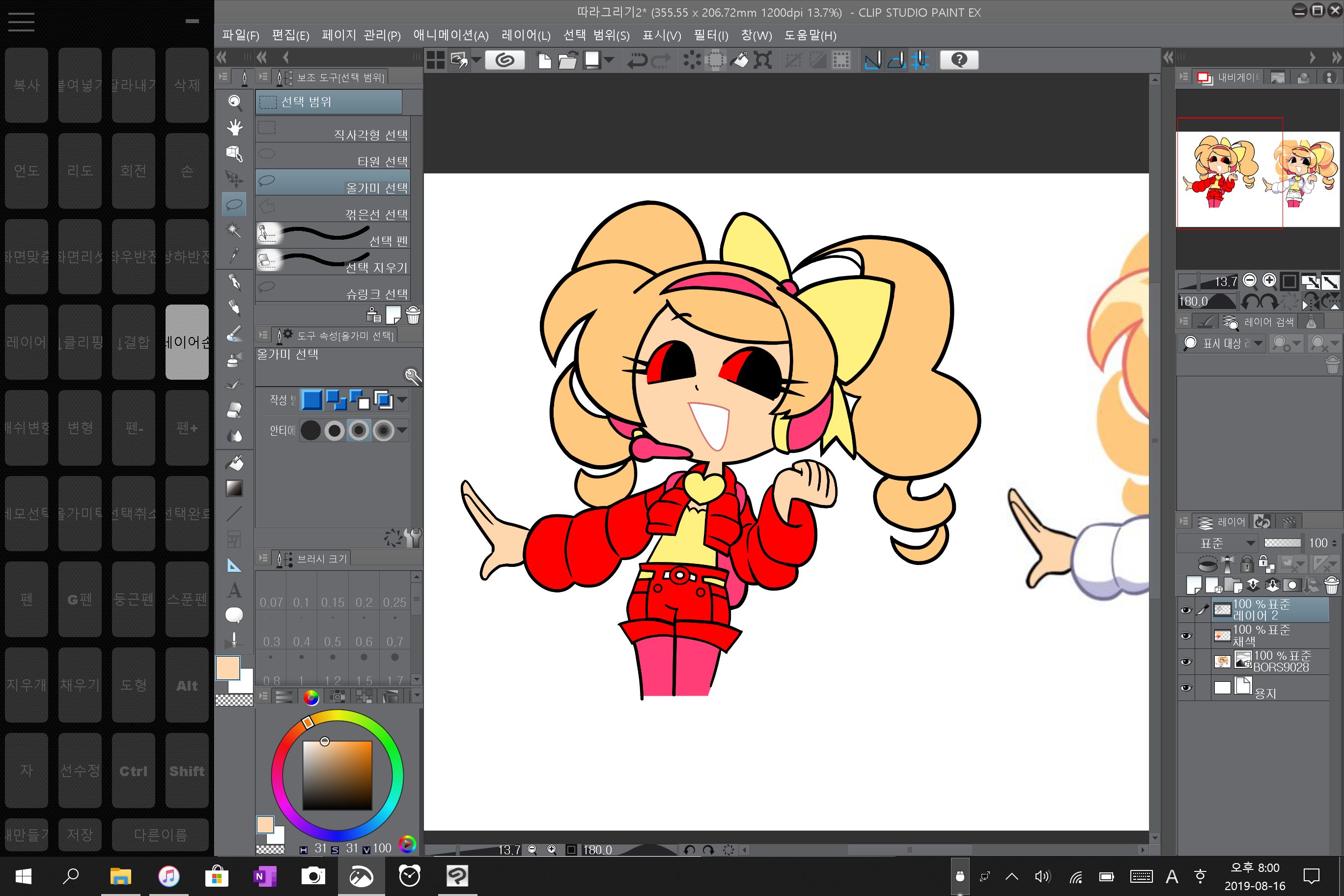
채색을 하다 보니 깨달은 건데
분명 하얀색으로 채워야 하는데 뒷배경도 하양 색이라서... 제가 하얀색으로 칠했는지 안 했는지 알 수가 없더라구요??
그래서 저렇게 일단 빨간색으로 알기 쉽게 해놓고
그다음 하얀색으로 칠하면 칠해졌는지 확실하게 알 수 있겠죠?


전 여기서 부터 난관이였습니다..
셀방식으로 그림자를 그려주고 캐릭터에게 화장(?)을 시켜줬습니다.
그런데... 그냥 검은색으로 슥ㅡ슥 그려줘서 그림자를 표현하려고 했는데 오른쪽같은 그림과 색이 다르더군요..
*채색의 논리(?)
1. 일단 그림자가 정확히 어디서 생기는지
2. 그림자 색은 왜 저런색이 나오는지(?) 원리가 아직 잘 모르겠더군요..
(하얀색 옷의 그림자는 살짝 라벤더색 이라던지.. 머리카락 은 주황인데 그림자는 왜 빨간색으로 칠한건지..)

이제 그림자를 칠했으니 하이라이트를 표현해 줬습니다. (힘들게ㅠㅠ;)

1. 일단 레이어에도 색표현 방식에는 여러 가지가 있던데..
(곱, 나누기 뭐... 등등) 이걸 좀 더 이해해보는 공부가 필요하다고 느꼈고..
2. 그림자, 옷 주름에 대해도 공부를 해야겠군요..
'그림그리기' 카테고리의 다른 글
| 클립 스튜디오로 그림 따라그리기-3 (2) | 2021.03.09 |
|---|---|
| 달팽남의 시청자들 (0) | 2020.10.10 |
| 모동숲) 무파니 (0) | 2020.03.23 |
| 경계의 저편 미라이 태블릿 연습 (0) | 2020.03.17 |
| 클립 스튜디오로 그림 따라그리기-1 (3) | 2019.08.12 |
